My Impact
- Optimized the conversion funnel, leading to a 15% increase in the percentage of users completing key actions, such as signing up for an account or purchasing premium features.
- Observed a 25% increase in average session duration, a 20% rise in the number of sessions per user, and a 30% increase in screen views per session.
My Impact
- Implementation of retention strategies led to a 20% increase in the app's 30-day retention rate and a 10% increase in the 90-day retention rate. This means that a higher percentage of users are returning to the app.
- 40% reduction in load times, a 50% decrease in app crashes, and a 25% improvement in latency issues. This resulted in higher user satisfaction, reflected in a 15% increase in app ratings.
Section 01
Overview
Seattle is an inspiring city for the film industry. As a Seattleite filmmaker myself, working with reputable clients like Microsoft, I've observed a few ongoing challenges that hinder artists from chasing their goals.

Problem
Familiar Problem
1) There is no
efficient way
for film
community
members to meet
and collaborate
without
intermediation.
Talent agencies
cost actors 20%
of their
paycheck, which
considerably
affects their
income.
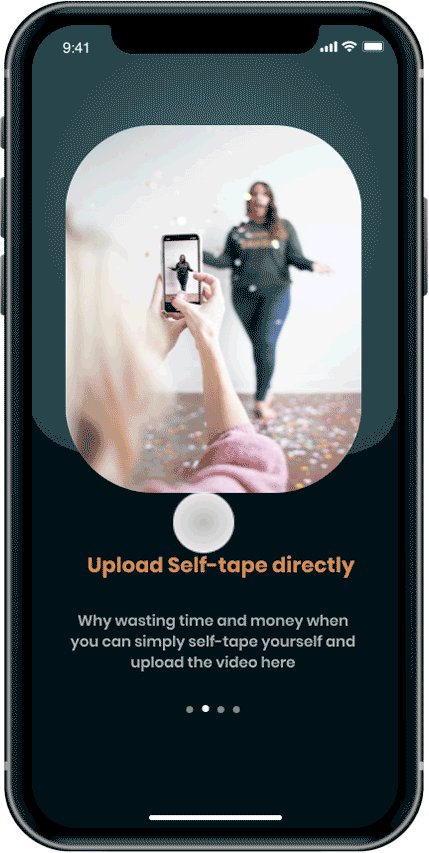
2) A cumbersome
process facing
talent in
uploading their
self-taped
auditions and
sending them to
potential
clients, which
causes
frustration.
I have yet to
come across a
digital solution
for connecting
filmmakers,
talent, and cast
members
seamlessly and
without
limitations.
For
those reasons,
I've presented
new solutions
with this app.

Goal
3 Goals Of The App
1) Reach 3 types
of users, not
just a single
type like
competitive apps
(actors,
clients, and
crew members).
2) A direct,
easy-to-follow
system for
members to
connect.
3) Clear,
functional
features that
allow users to
upload a
3-minute video
per audition
with sufficient
data storage.

Crafting Interview Questions
I decided to
conduct
semi-structured
interviews with
potential users
hoping to reach
the root of the
problem. They're
people from the
Seattle film
community.
Additionally, I
wanted to gain
insight into the
average app user
and their
frustrations.
Prior to
conducting the
interviews, I
listed potential
questions to be
asked:

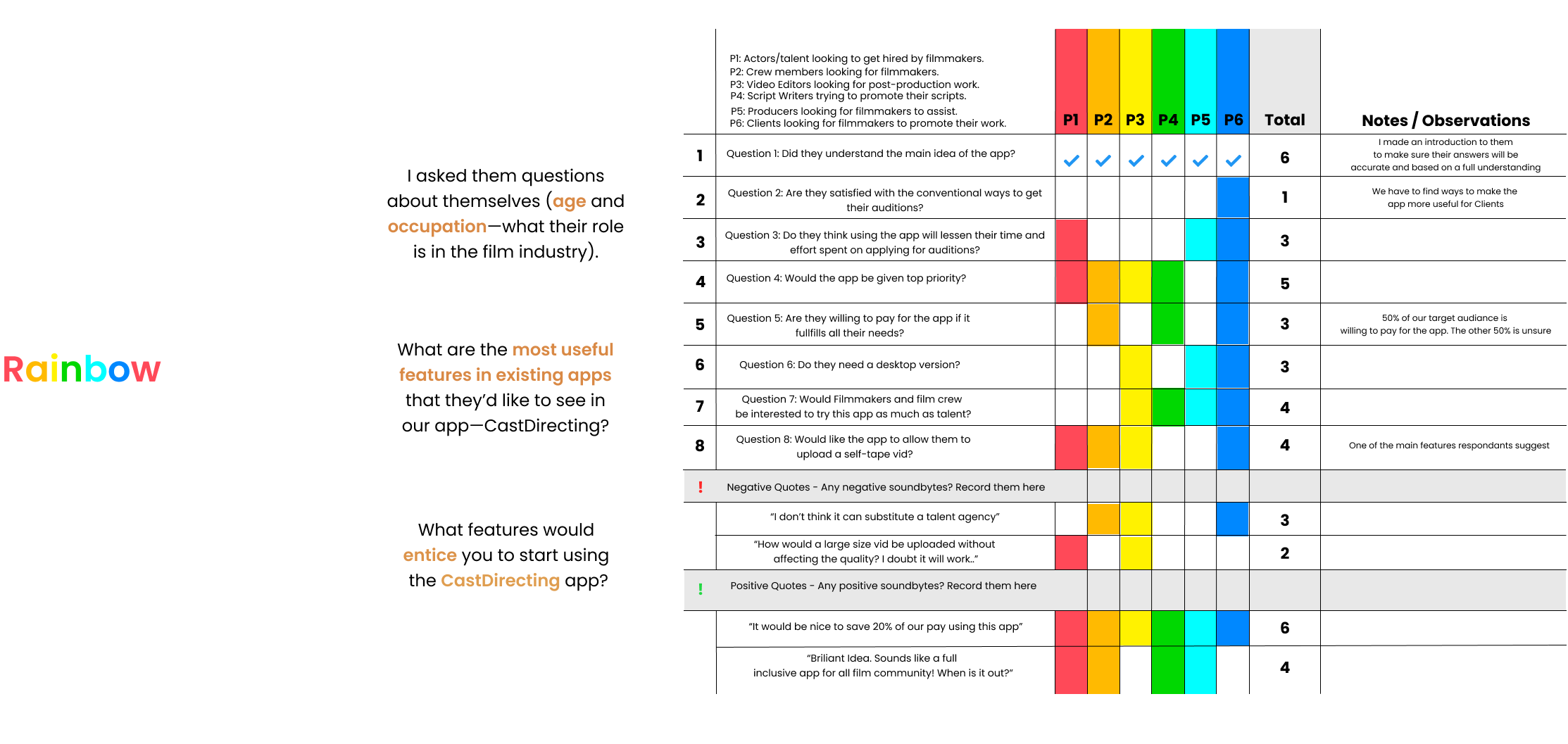
Interview Summary
After
interviewing six
participants
within my target
audience, I was
able to root out
some features to
add to my
backlog, and
opportunities
that I can build
hypothesis on.
I've noticed
that actors and
filmmakers are
the most
enthusiastic
about the app.
While clients,
which form
approx. 20% of
my target
audiance, are
the least
enthusiastic.
To overcome this
problem, I
needed first to
know where we
stand in the
film market.
Research
To understand
the film market
and build an app
that matches
business goals
with the users'
needs, I
conducted an
analysis based
on
the competetors'
strengths and
weaknesses. I
compared the
number of
downloads
to the number of
reviews and
ratings on the
Google Play and
Apple app
stores.